Client
George Brown College’s Strategic Planning and Institutional Analysis team
Scope
Visual identity
50-page report for print and web
Powerpoint, letterhead & Word templates
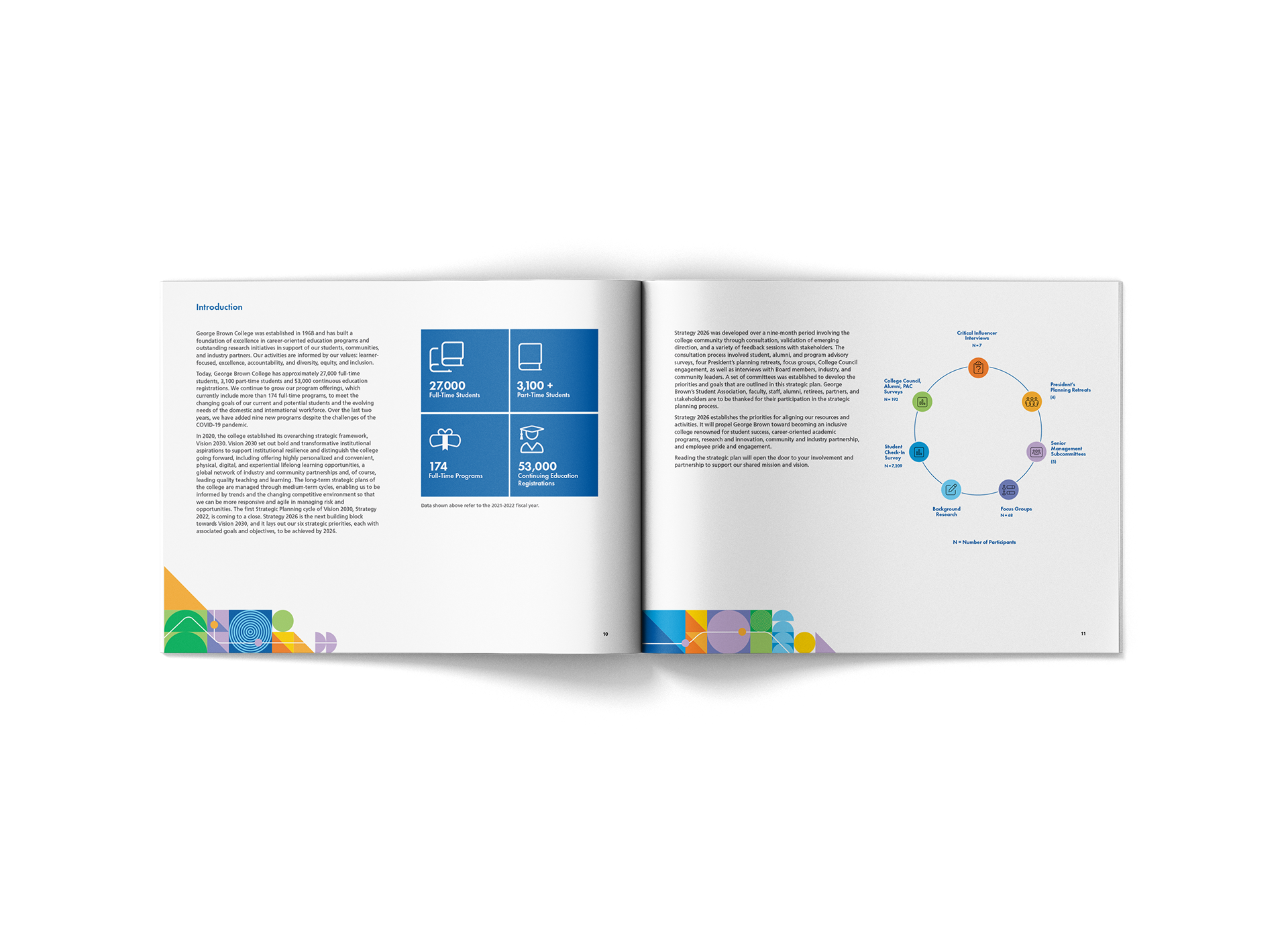
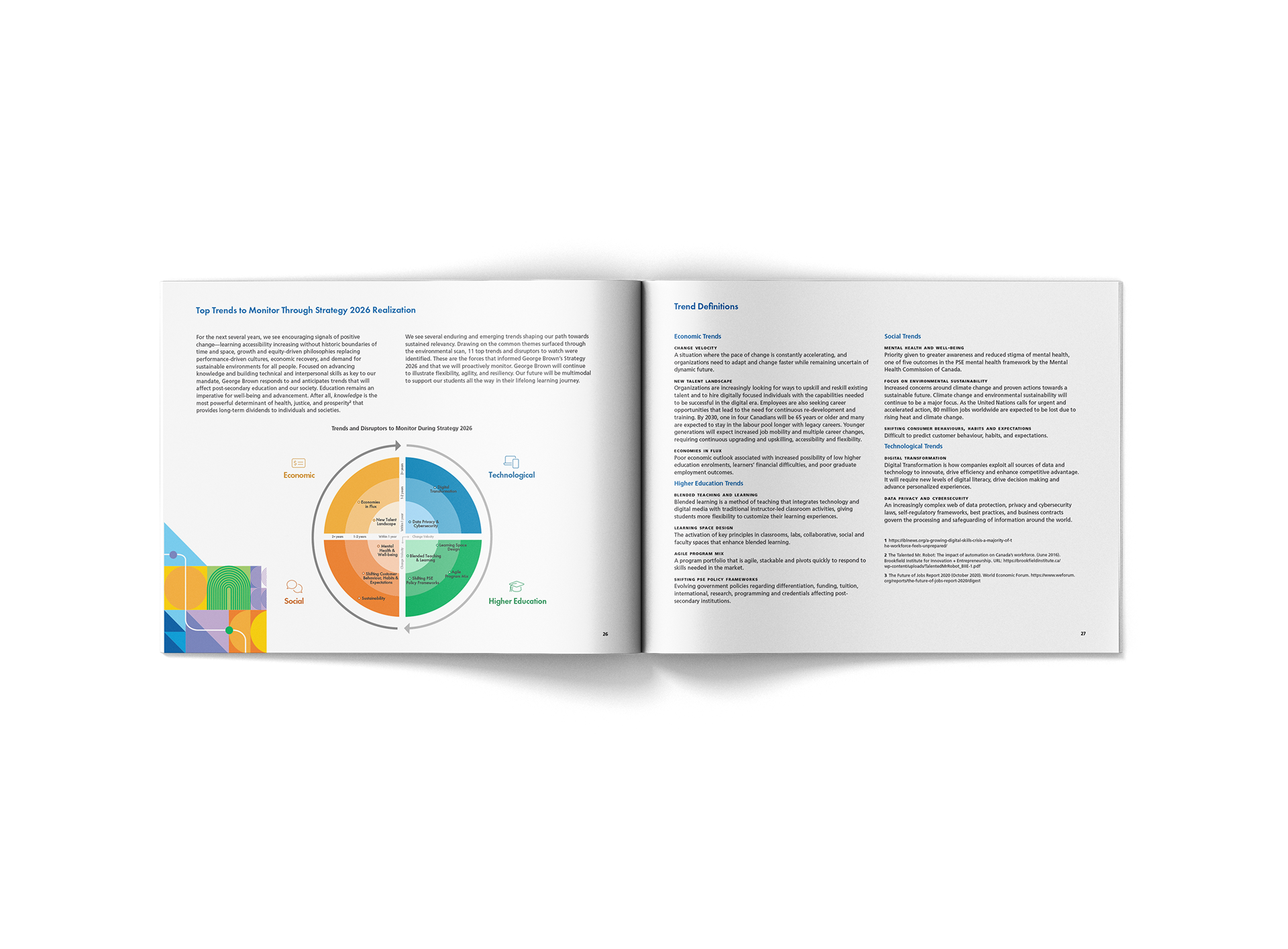
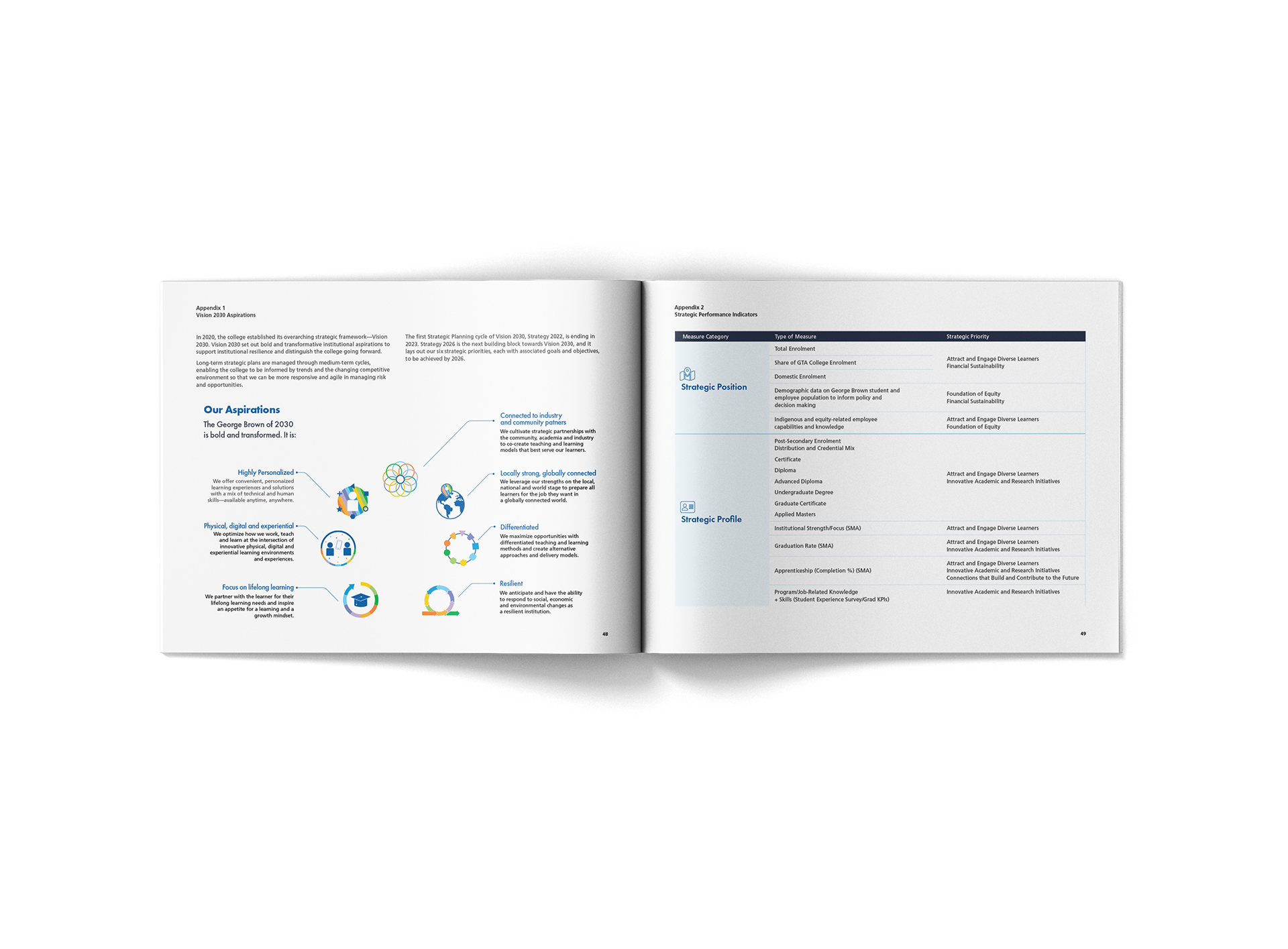
Infographics
50-page report for print and web
Powerpoint, letterhead & Word templates
Infographics
Team
Art Direction — Nathan Leung
Report Design — Nathan Leung, Kendra Legault
Infographic Design — Cyan De La Cruz, Christina Kim, Patricia Marinay, Elisa Oh
Accessibility — Kendra Legault
Initial Concept — Patricia Marinay
Report Design — Nathan Leung, Kendra Legault
Infographic Design — Cyan De La Cruz, Christina Kim, Patricia Marinay, Elisa Oh
Accessibility — Kendra Legault
Initial Concept — Patricia Marinay
—
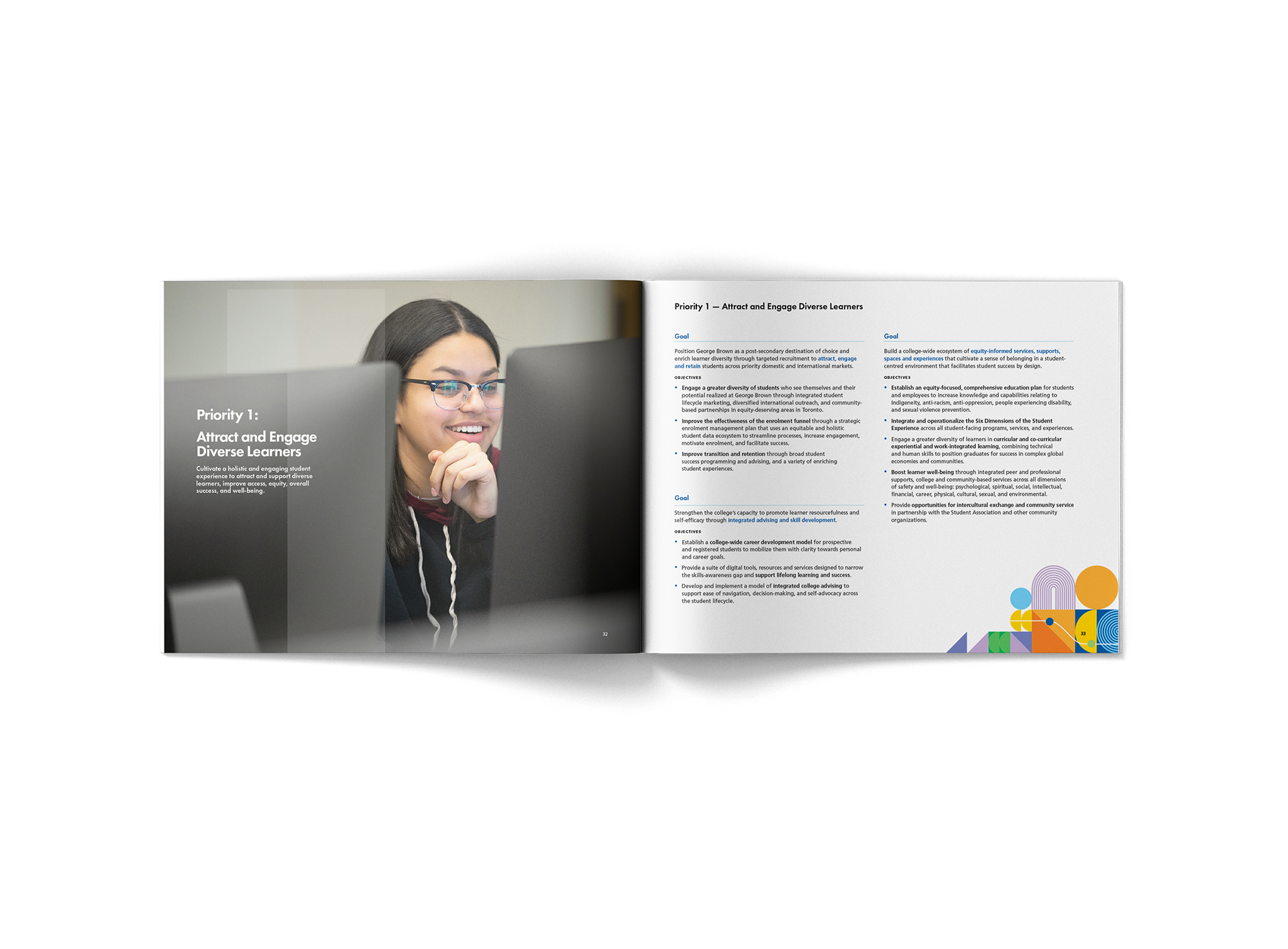
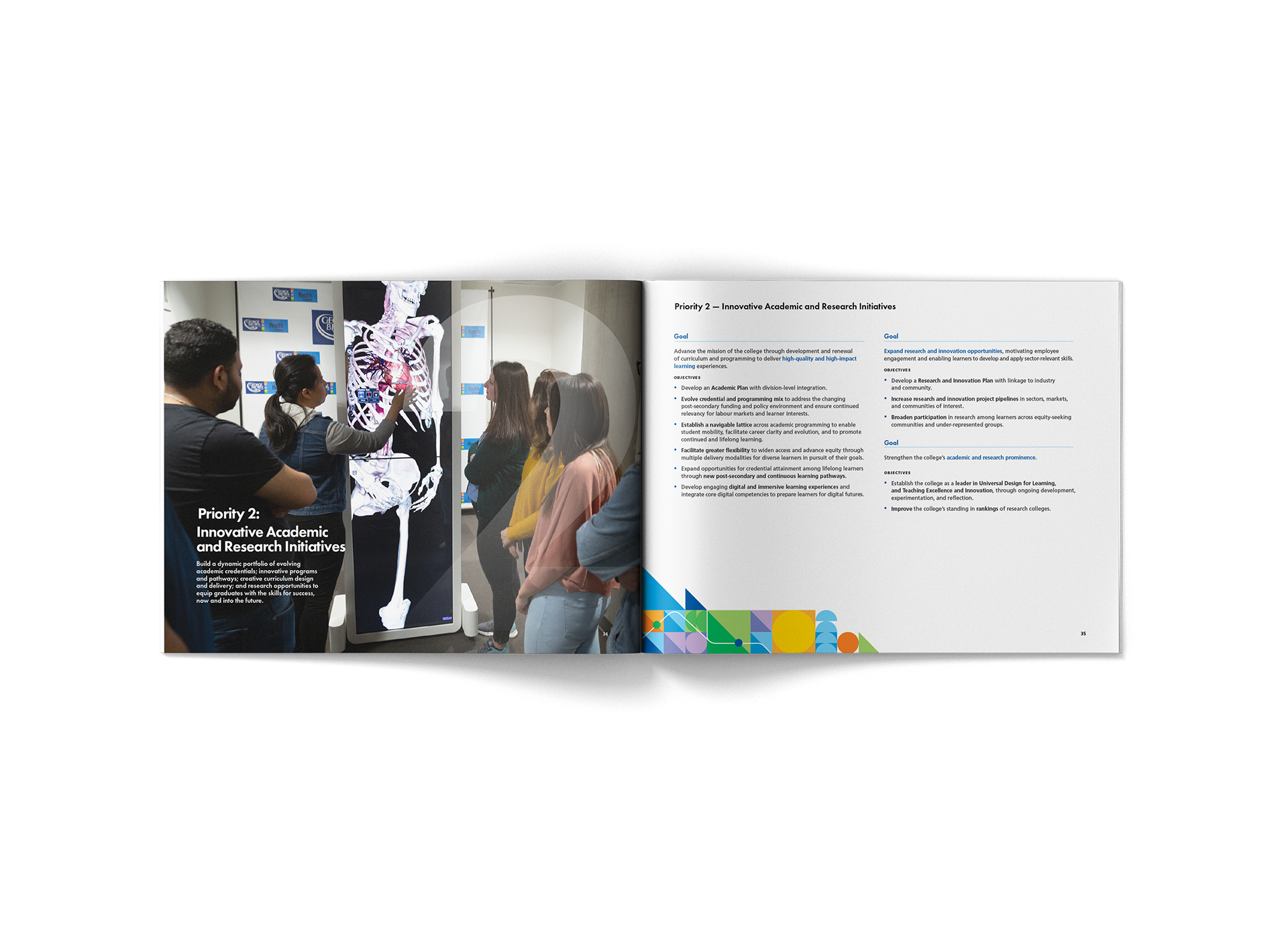
George Brown College’s strategy 2026 goals needed to be communicated to their community in a report and accompanying material that reflected their optimism moving forward into the future. For this project, we worked as a team to communicate the client's vision and apply changes to the report.
See the full report here!